2015/10/10(土)adiaryでMathJaxを使う [10/11画像追加]
画像ベースになるので環境によっては見栄えがよろしくない感じだったので
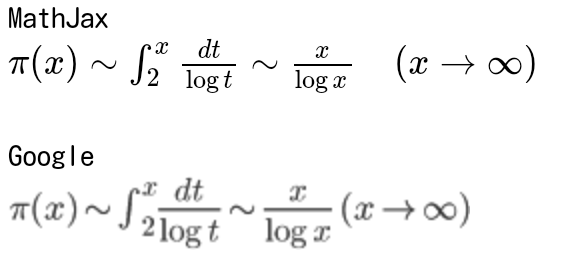
以下の画像は2つを同時表示させています。
おそらくある程度DPIが高くなると画像がついていけないのでぼやけてしまうようです。

テキストで処理が出来るMathJaxを導入してみた。
若干弄くらなくてはいけなかったが無事完了。
元:3.00 RC-1
変更箇所は2カ所
skel/_frame.html
73行目にMathjaxをロードするコードの追加
+++ _frame.html
@@ -70,6 +70,12 @@
<script async src="<@Basepath><@t>?<@tm>"></script>
<$end>
<script async src="<@Basepath><@v.script_dir>lightbox.min.js"></script>
+<script type="text/x-mathjax-config">
+ MathJax.Hub.Config({ tex2jax: { inlineMath: [['$','$'], ["\\(","\\)"]] } });
+</script>
+<script type="text/javascript"
+ src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML">
+</script>
<$file = "<@v.theme_dir><@v.theme>/<@v.theme_name>.js">
<@if(!js_stop && file_size(file), #'<script async src="<@Basepath><@file>"></script>\n')>
<title><@v.subtitle><@if(v.subtitle ne '',' - ')><@v.title></title>
info/textparser_tags.txt142行目TeX記法の定義を書き換え
+++ textparser_tags.txt
@@ -139,7 +139,7 @@
#------------------------------------------------------------------------------
# TeX記法
#------------------------------------------------------------------------------
-tex = Google Chart API, ASCII, 1, <img src="http://chart.apis.google.com/chart?cht=tx&chf=bg,s,ffffff00&chl=$1" alt="#1" title="#1" class="tex">
+tex = MathJax, ASCII, 1, <!-- -->\(#1\)<!-- -->
# mimeTeX(要インストール http://adiary.org/v3man/Satsuki-tag/tex#mimetex)
mtex = mimeTeX, ASCII, 1, <img src="${Basepath}mimetex.cgi?$1" alt="#1" title="#1" class="tex">
試してはいませんがtextparser_tags.txtの方使わなくてもユーザー拡張で記述タグを定義する - adiaryマニュアルに別のタグとして書いても動くはず。ただタグ定義に妙なコメントタグがあるのであまりよろしくない感じはする、そのうちなにかするかもしれない。
修正分のファイルはこちら
adiary-3.00-RC1_MathTex_Patch.zip